
O que é USB tipo-C?
O que é USB tipo-C? Com tantos portáteis Mac e Windows agora com a interface, é claro que o conector USB Type-C está aqui para


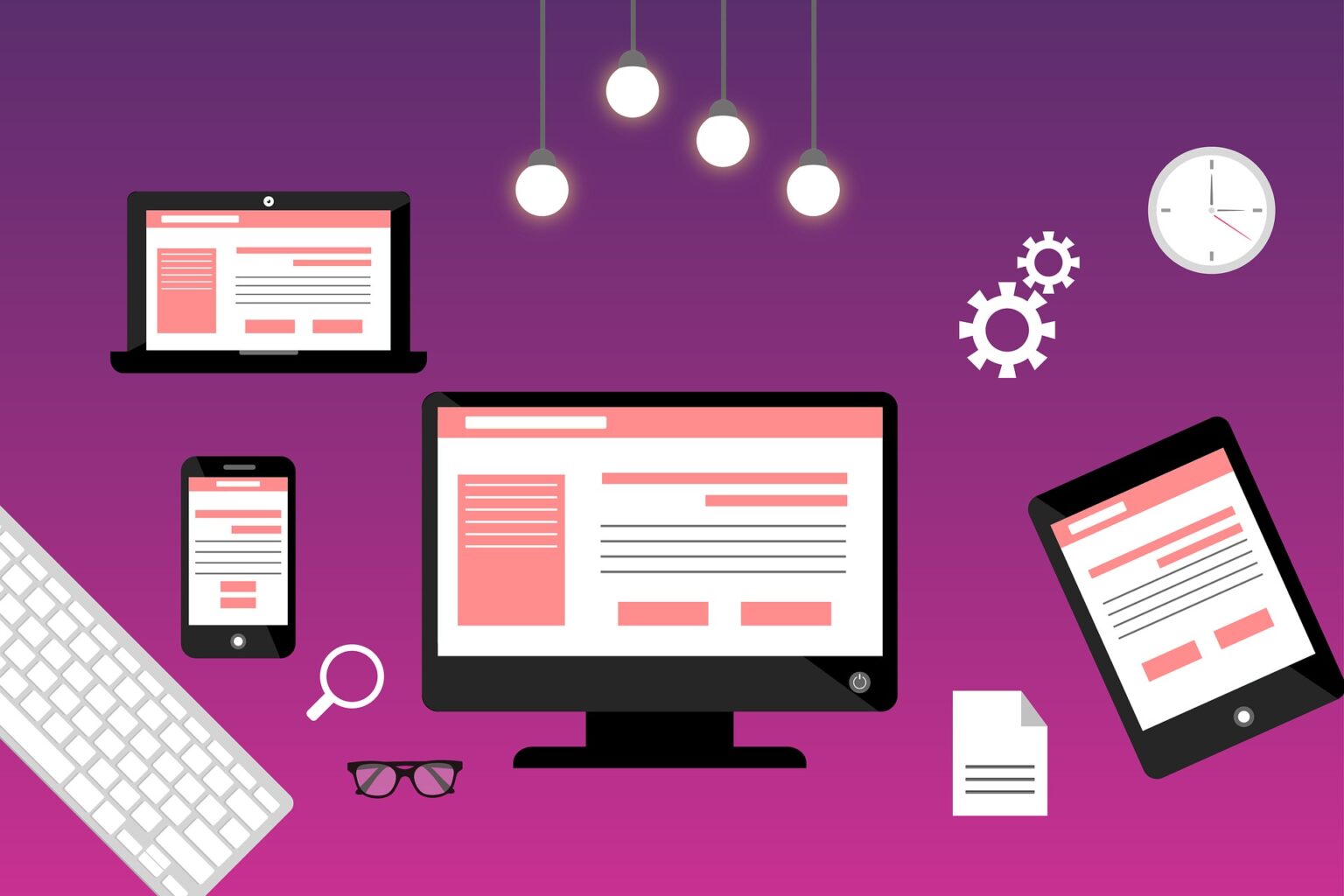
O design responsivo é uma abordagem de design gráfica ui (GUI) usada para criar conteúdo que se adequa suavemente a vários tamanhos de ecrã. Os designers hoje em dia escalam elementos em unidades relativas (%) e aplicam consultas médias, para que os seus designs possam automaticamente adaptar-se ao espaço do navegador para garantir a consistência do conteúdo em diferentes dispositivos.
Por que o design responsivo é tão popular?
No início dos anos 2010, os designers tiveram de enfrentar um fenómeno histórico. Mas os utilizadores começavam a ver material web em dispositivos móveis do que em ambientes de trabalho. Havia duas soluções principais. Os designers podem criar múltiplas versões de um design e fazer com que cada um tenha dimensões fixas (uma abordagem chamada design adaptativo) ou, em alternativa, poderiam trabalhar num único design flexível que se estendesse ou encolhesse para se adaptar aos ecrãs (design responsivo). Empresas, organizações e designers acharam difícil ignorar os benefícios do design responsivo. Assim, em vez de trabalhar com unidades absolutas (por exemplo, pixels) em versões separadas, os designers eram livres de se concentrar em apenas um design e deixá-lo fluir como líquido para preencher todos os “espaços”. O design responsivo não é perfeito. No entanto, tem vantagens significativas e o seu apelo tem crescido constantemente. Bem como o número de software gratuito adaptado ao mesmo. O design responsivo tornou-se uma das características imperdíveis de muitas organizações (por exemplo, Google).
O design responsivo tem três princípios fundamentais:
Sistema fluído – Os elementos ocupam a mesma percentagem de espaço, não maior ou menor do que ecrãs (isto é, utilizadores que vêem desenhos em diferentes dispositivos). Isto significa que você escolhe onde os pixels devem aparecer e definir um tamanho de layout para que os elementos sejam dimensionado para cima ou para baixo de forma fixa. É mais fácil se usarmos uma grelha de CSS (Folhas de Estilo em Cascata) e um sistema gerador para basear o seu design (alguns estão disponíveis gratuitamente). Tudo o que tens de fazer é calcular o tamanho do alvo dividido por contexto, em percentagem. Esta é a largura máxima da sua funcionalidade de design dividida pela largura máxima do navegador dos utilizadores. Ao aplicar estas percentagens de recursos às propriedades exigidas nos scripts do CSS, terá um design único que se expande ou diminui de acordo com o tamanho dos ecrãs dos utilizadores.
Uso de imagens fluidas – Ao contrário do texto, as imagens não são naturalmente fluidas. Isto significa que são iguais para o mesmo tamanho e configuração de ecrã de um dispositivo para outro. Um risco óbvio é que o seu design parece diferente em todos os dispositivos, uma vez que as imagens podem não se encaixar e, portanto, parecer desproporcionados a outros elementos. Para corrigir isto é necessário aplicar um comando CSS —: img {max-width: 100%;} — para garantir que uma imagem seja reduzida a ecrãs menores. Para incluir muitas imagens, usamos outros comandos CSS.
Consultas de média – Estes são filtros que podemos usar para detetar as dimensões do dispositivo de navegação e fazer com que o seu design apareça corretamente. Com eles, você determina a quantidade de ecrã que um utilizador está a visualizar o seu design. Estes alterarão a disposição do site para satisfazer determinadas condições. também pode incluí-los através de CSS, e os mais utilizados são min-largura, largura máxima, min-altura e altura máxima. Assim, com base na largura, altura, orientação, etc. de um ecrã, podemos especificar com precisão como o seu design será adaptado para diferentes utilizadores verem.
Para isso pode escolher entre uma variedade de ferramentas como Bootstrap, H5P, Gomo e Elucidat. Portanto, nem sempre precisamos de ter experiência de programação.
Melhores Práticas e Considerações para Design Responsivo
Com design responsivo, você pode projetar flexibilidade em todos os aspetos – imagens, texto e layouts. Então deve:
Adote a abordagem de: “mobile first”:
Aumente o design do tamanho de um dispositivo móvel para se adequar a ecrãs maiores.
Lembre-se sempre que os utilizadores móveis precisam de botões grandes (> 40 pontos). Além disso, o seu design deve ser duas vezes mais intuitivo do que os equivalentes de ambiente de trabalho, uma vez que a necessidade de elementos de tamanho bem nos ecrãs mais pequenos pode causar cãibras e confusão.
Crie grelhas e imagens fluidas:
Crie imagens na sua dimensão nativa. Se não tiver espaço suficiente, corte-os para maximizar o impacto.
Utilize apenas gráficos de vetores escaláveis (SVGs). Estes são um formato de ficheiro baseado em XML para gráficos 2D, que suporta interatividade e animações.
Adicione três ou mais pontos de rutura (isto é, design para mais de 3 dispositivos).
Priorize e esconda conteúdo para se adequar aos contextos dos utilizadores. Verifique a sua hierarquia visual e links de navegação progressiva para fornecer aos utilizadores os primeiros itens necessários. Mantenha itens secundários não essenciais (bons para ter).
Aponte para o minimalismo.
Aplicar padrões de design – Maximizar a facilidade de utilização dos utilizadores nos seus contextos e acelerar a sua familiaridade
Procure acessibilidade com tamanhos/estilos de fonte. Use o contraste e o fundo de forma eficaz. Faça títulos pelo menos 1,6 vezes maiores do que o corpo do texto. Faça com que todo o texto responda de modo que apareça nestas proporções. Como alguns utilizadores confiam nos leitores de ecrã, tornam todo o seu texto “real” em vez de texto dentro das imagens.
No geral, o design responsivo é uma abordagem poderosa e rentável, mas a sua natureza “fácil” é enganadora. Deve usá-lo com cuidado, para obter os resultados que espera.

O que é USB tipo-C? Com tantos portáteis Mac e Windows agora com a interface, é claro que o conector USB Type-C está aqui para

O que é o metaverso? É uma combinação de múltiplos elementos da tecnologia, incluindo realidade virtual, realidade aumentada e vídeo onde os utilizadores “vivem” dentro

3 formas como a nuvem (cloud) pode alimentar a inovação digital O início do COVID-19 causou o período mais perturbador deste milénio, mas também demonstrou

O que é Design Responsivo? O design responsivo é uma abordagem de design gráfica ui (GUI) usada para criar conteúdo que se adequa suavemente a

As cinco principais Vulnerabilidades que os atacantes usam contra navegadores Os navegadores da Web são o alvo principal de muitos atacantes, porque muitos dados sensíveis

O que é um Favicon? Já deve ter reparado que os websites têm pequenos ícones que aparecem nos separadores do seu navegador. Estes ícones facilitam